posted by rhoel macazzart:)
Posting kali ini ini saya buat untuk pemula yang ingin mencoba dunia blogger. Saya akan membahas dari awal cara pembuatan blog yang paling mudah di
blogger.com .
Agar lebih mudah dalam memulainya saya anjurkan anda sebaiknya mempunyai account email dari google di
gmail.com . Saya anjurkan mempunyai account email di google karena kalau kita sudah mempunyai account email di google berarti kita juga sudah mempunyai akses ke semua fitur google seperti googledoc, google webmaster, google analytic, google books, web album picasa,
dan tidak terkecuali blogger.
Jadi kita hanya tinggal masuk menggunakan alamat email kita dan mulai membuat blogger kita yang akan saya bahas di sini. Saya asumsikan anda sudah mempunyai account gmail.
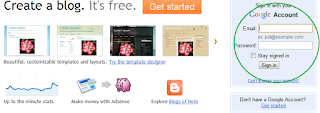
Buka
www.blogger.com , perhatikan kotak bertuliskan
Sign in with your
 | Account. |
* Isikan di kotak dengan alamat gmail kamu dan juga password gmail kamu.
.
Kalau sudah berhasil loggin kamu akan sampai di halaman konfigurasi blog (1) seperti gambar di bawah ini
* pada kotak pengisian "display name" itu adalah nama kamu, yang nantinya akan di selipkan di setiap posting kamu misalnya seperti ini "di postingkan pada
(tanggal dan bulan terbit posting), oleh (nama kamu [Display Name]) ,
* kamu bisa melewatkan opsi
Email notifications form ini tidak wajib di isi.
* Dan beri tanda centang di kotak
Acceptance of Terms ini wajib di beri tanda centang. Kalau sudah klik
Continue.
Selanjutnya kamu akan masuk ke Dasboard (Halaman muka blogger kamu).
Disini kamu belum bisa melihat blog kamu karena belum di ciptakan.
* Sekarang pilih (klik) kotak yang bertuliskan
CIPTAKAN BLOG ANDA .
* Dan kamu akan di arahkan ke halaman dengan tampilan sebagai berikut
.
* Di kotak pengisian
Judul Blog kamu isikan terserah kamu, judul ini akan tampil di atas header blogspot kamu nanti.
* Di kotak pengisian
Alamat Blog (URL) isikan dengan alamat web blog yang kamu inginkan nantinya, contohnya kalau di blog ini alamatnya
Alexander-zulkarnain.
* kalau sudah klik
Lanjutkan. Selanjutnya kamu akan masuk ke setting pemilihan tampilan backround blog kamu
>

Pilih yang kamu suka dan klik
Lanjutkan. Ini adalah sekaligus langkah akhir membuat blog, tapi kamu belum bisa menampilkan blog kamu karena kamu baru dan belum membuat satupun posting di blog kamu.
Selanjutnya kamu bisa klik menu
Mulai Blogging dan kamu akan masuk ke lembar posting blog

.
Silakan posting artikel yang kamu sukai dan lalu klik publikasikan dan lihat blog kamu untuk yang pertama kalinya
Selesai.
Kalau masih belum jelsas bisa di tanyakan di kotak komentar
Selamat Mencoba, semoga berhasil
Read more: http://www.bloggerafif.com/2011/01/membuat-auto-readmore-pada-blogspot.html#ixzz1SMV0Oahe





 Sebenarnya trik ini sudah lama, sudah basi, tapi baru sempat saya posting. Tutorialnya saya kutip dari blog, cara membuat teks (marquee), ikuti langkah berikut untuk membuatnya...
Sebenarnya trik ini sudah lama, sudah basi, tapi baru sempat saya posting. Tutorialnya saya kutip dari blog, cara membuat teks (marquee), ikuti langkah berikut untuk membuatnya...
































 .yang nantinya misalkan kamu pasang widget ini di sidebar yang akan tampil adalah tombol atau gambar ini dan jika kamu klik gambar ini maka akan muncul chatbox atau buku tamu kamu.
.yang nantinya misalkan kamu pasang widget ini di sidebar yang akan tampil adalah tombol atau gambar ini dan jika kamu klik gambar ini maka akan muncul chatbox atau buku tamu kamu.
